Blog web design studio de «a face un site»
Astăzi am dori să vorbim despre aspectul întregului site-ului și a discuta ceea ce de fapt sunt tipurile sale condiționate, și care ar trebui să fie considerate ca fiind de fapt inexistentă. Aș dori să discut pe scurt aspectul tehnologiei în sine și ce limbaje de programare sunt utilizate pentru, precum și concentrarea pe discutarea celor trei tipuri de bază de aspect - fix, cauciuc si de adaptare.

Care este aspectul site-ului (structura html)
Prin ea însăși, termenul presupune impunerea transferului de structura de desen în starea de funcționare a părților componente, în care aspectul - acesta poate fi text, imagini, tabele și alte elemente. În acest caz, avem în vedere aspectul de site-uri, sau cum este denumit în mod obișnuit - aspect HTML, deși există altele de specii sale, cum ar fi hârtia de ziar. Dar discutăm este aspectul de pagini web. utilizate în web design.
Pentru a impune un aspect desenat, care, întâmplător, este adesea prevăzută în PSD și este tras în Photoshop, trebuie să știți în mod special pentru acest scop de marcare format de limbaj de HTML - Hypertext Markup Language, care constă dintr-un speciale, așa-numitele etichete care descriu locația elemente pe pagină. Un coder bun, apreciind aspectul de vedere, care încă mai este o imagine statică convențională, se divide la o dată mental imaginea în părțile sale componente și deja știe dinainte ce tag-uri care vor fi descrise în document și ce tip de aspect cel mai potrivit pentru o anumită ocazie. De atunci, și începe „renaștere“ a aspectului. În primul rând, aveți nevoie de poraskinut creier, și apoi deschideți „Notepad“ și ajunge la afaceri.
Mai mult decât atât, în plus față de elementele de limbaj HTML există limbaj și adăugarea - CSS, ceea ce este necesar pentru a descrie elementele de stil și de a le da un aspect finit, în timp ce HTML descrie doar aproximativ locația cele mai multe dintre aceste elemente pe pagina. Desigur, este posibil în HTML pentru a împinge unele dintre stilurile și atributele extinse de tag-uri și de a face cele mai anumite rezultate, dar aspectul nu ar îndeplini standardele W3C (care nu sunt un panaceu, ci numai recomandări, de altfel), codul paginii, nu poate fi citit, motoarele de căutare precum nu va fi pe acest fericit (ei vor trebui să dezasambla o mulțime de gunoi în codul), și într-adevăr este Mauvais tone, iar acum foarte puțini cei care fac acest lucru. CSS - Cascading Style Sheets (Cascading Style Sheets) nu poate fi considerat un limbaj de programare separat, dar cu interferență poate fi numit un limbaj condițională care descrie elementele de stil pe pagină. Nu există nici o îndoială în ea, ca și în altă parte, există subtilități și secrete pe care trebuie să știți pentru a fi un aspect bun site-ul.
Principalele tipuri de site-uri de aspect
Totul despre divizia de caracteristici de aspect tag-uri care sunt folosite în corpul documentului, noi credem că este prea condiționată și nu cred că un aspect tabular, de fapt, în mod substanțial egal cu contul precum și bloc. Deși mulți oameni cred eronat acest lucru și sufla-l în plin, copierea articole de pe unul pe altul, fără să se gândească, și știind ce spun ei. Faptul că aspectul poate fi folosit sub formă de tabele și straturi (blocuri), astfel încât nu există nici un punct în a avea o distincție clară între aceste elemente. Ce fel de un site în care pentru a compune text utilizând doar un singur tabel? Are cineva crede că astfel de lucruri se întâmplă în tabele online, care nu sunt utilizate un singur element de bloc? Să începem cu faptul că tag-ul
ca timp și este un element de bloc, care este utilizat pentru a evidenția paragrafe de text. Și dacă site-ul nu este nici un text și paragrafe, acest lucru nu este site-ul, iar diavolul știe ce. Același lucru se poate spune despre un anumit aspect de bloc. Ce zici de a insera un tabel cu prețurile sau alte informații? Mai mult decât atât, o problemă destul de comună în structura este incapacitatea de a alinia elementele pe axa verticală, în cazul în care acesta este în interiorul unui element de bloc și are o înălțime variabilă. In astfel de cazuri, o celulă de tabel, în care, spre deosebire de stratul funcționează CSS proprietate vertical-align: middle; .
Concluzie: Tabelul și aspectul blocului nu există!
Și pentru tipul de aspect care există în realitate, dar încă sunt destul de convenționale, putem distinge trei tipuri principale:
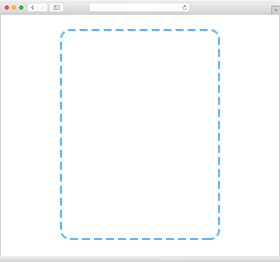
cu aspect fix

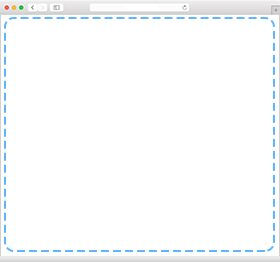
aspect de cauciuc

aspect de cauciuc - a doua complexitate de execuție, adică la lățimea site-ului nu este cunoscută dinainte și va fi modificat, și în mod specific setați lățimea tuturor elementelor nu va funcționa ... În acest caz, vin la procentele de ajutor. Destul de des, se poate observa elemente flotante, al căror număr este pe linia poate varia în sus sau în jos, din nou, în funcție de dimensiunea ecranului utilizatorului. De exemplu, pe micul ecran al mărfurilor 3 pe o linie și la o foarte mare - 6, iar între ele sunt valori intermediare pentru ecrane secundare - 4 și 5. Elementele flotante sunt implementate folosind de obicei proprietăți sau float de atribuire element de proprietăți bloc afișare: inline-block; . făcându-l un bloc jumătate și jumătate construit, astfel încât transferul la noua linie nu este efectuată.