Aspectul site-ului - că definirea, crearea de culegere și speciile sale
Determinarea aspectul de site-uri
Pentru a începe excursie în lumea tehnologiei bazate pe web, noi în primul rând trebuie să înțeleagă definiția. Astfel, aspectul site-ului - ce este?
HTML - hypertext markup language este.
Cu aceasta, structura în sine este format, cadrul site-ului. În consecință, fără a HTML de codificare este pur și simplu imposibil!
În continuare, trebuie să ne confruntăm cu ceea ce este a doua limbă - CSS. Aceasta este abrevierea pentru așa - foi de stil în cascadă. Adică, foi de stil în cascadă. Dacă sunteți un începător, este greu de realizat ceva acum. Dar să încercăm să explicăm în termeni simpli. CSS - care este tot ceea ce este asociat cu designul paginii.
De exemplu, în HTML, putem crea paragrafe, tabele, blocuri, și asta e tot ce ne dorim. Dar toate acestea vor arata foarte neatractive. Pentru înregistrarea cadrului și a crea un template-uri cu adevărat frumoase avem nevoie de CSS. Deci, întrebarea: „Care este structura site-ului,“ Sper că am căzut. Cel puțin, vei deveni mai clare.
Esența aspectului
Excelent, cu determinare, ne-am dat seama în condiții de siguranță. Dar de ce au nevoie de aspectul site-ului?
Problema, desigur, logic, mai ales pentru un incepator. Răspunsul la acest lucru este incredibil de simplu - pentru a crea un site web. Dar ce altceva? Desigur, toate culegătorie diferit. De exemplu, azi așa-numitele designeri populare, în care vă puteți construi proiectul fără știrea orice limbă. Dar, în acest caz, de fapt, doar da scrierea de cod mașină. Programul va genera codul în sine, urmând instrucțiunile dumneavoastră. Desigur, calitatea poate fi afectată de acest lucru, pentru că oamenii, în orice caz, se pot scrie mai bine, mai scurt și mai frumos.
Cum de a crea un site web?
Anterior, s-ar putea avea ceva de citit despre ce limbi sunt folosite în structura și ceea ce au nevoie. Dar să ne uităm la procesul un pic mai aproape. Imaginați-vă în locul unui dezvoltator web. Deci, pentru a începe, aveți nevoie de un aspect site-ul, un designer de făcut în Photoshop. Desigur, dacă vorbim despre munca profesională. Pentru educație și formare profesională nu trebuie să aibă un aspect, sau puteți impune pur și simplu o pagină primitivă, care este apoi decora treptat și să aducă la o stare frumoasă.
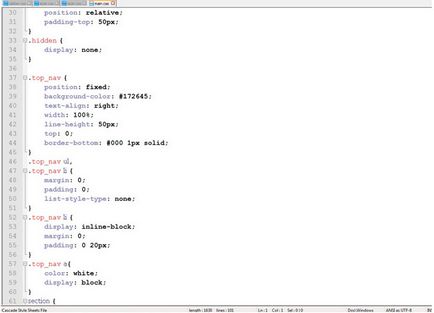
Să presupunem că avem un aspect. În continuare, avem nevoie de un program în care vom scrie codul.

Fig.1. Machetarea site-ului în Notepad ++
Layout au un program de acolo. Puteți ajunge la locul de muncă.
Ce tipuri de aspect?
Încă mai avem de a face cu o întrebare pentru imagine mai mult sau mai puțin explicite. Se pare că vă puteți typeset diferit.
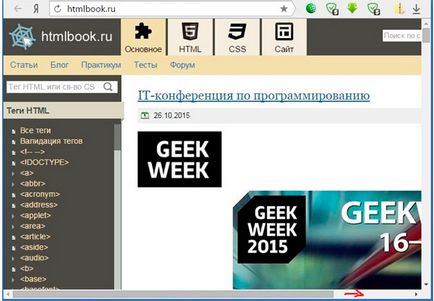
Cum anume? În primul rând, există un aspect fix. Acest lucru este atunci când dimensiunea site-ului rigid prescris în stiluri (de regulă, în pixeli). Astfel, atunci când fereastra este redimensionată, pagina nu se schimbă, dimensiunile sale rămân aceleași. Acest lucru înseamnă că, pe ecrane mai mici se vor derula bar, și lucruri mari se pot uita mici. Acesta este principalul minus fix dimensiuni. Dintre avantajele pot fi menționate simplitatea metodei. Echipamente aspect fix este mult mai simplă decât altele.

Fig. 2. Derulare pe orizontală cu fereastră descrescătoare - un semn clar de dimensiuni fixe
aspect de cauciuc - o versiune mai avansată. Aceasta diferă prin aceea că dimensiunile containerelor sunt date doar ca procent. În consecință, atunci când lățimea ferestrei, pagina va fi modificată, astfel încât conținutul va fi întotdeauna pe deplin a lua în ea și nu va apărea bara de derulare orizontală. Dificultățile încep cu aceleași ecrane mici și mari.
La conținut rezoluție mică poate fi citit, și monitoare prea mari pot forma linii foarte lungi. Citește, ei pot, dar acest lucru este foarte incomod. Aflați cum să facă modele de cauciuc pot utiliza cursul nostru practic de aspectul de cauciuc.
Și ceea ce este aspectul de adaptare a site-ului?
Oh, aici am ajuns la modul cel mai modern, avansat și sofisticat pentru a crea un șablon. De fapt, destul de cuvântul „adaptiv“ pentru a începe să înțeleagă ce se întâmplă cu această pagină.
Deci, ne-am uitat la definiția DTP, așa cum se întâmplă și cum să creeze. Daca ti-a placut mai sus și sunt setate pentru a explora lumea de construcție site-ului, va abona la blog-ul nostru, va fi mult mai interesant!
Cele mai multe știri IT si dezvoltare web pe canalul nostru-Telegram