Html-coder - cine
Inițial, coder - un specialist care lucrează în industria de editare și imprimare. Odată cu apariția Internetului a devenit în cerere o nouă specialitate - html-coder, pe de altă parte - un aspect site-ului. Atunci am să-ți spun ce codor în domeniul tehnologiilor bazate pe web.
Responsabilitati CODER
Ce face un coder? Pe scurt, se impune pe baza unor template-uri gata-PSD aspect. Spune-ne mai multe despre acest proces.

- apăsați butonul;
- flipping cursoare;
- minimiza meniuri și ferestre pop-up.
Dar acest design de baze de date vizuale. Pentru a lucra cu programator este deja date conectate.
Care este diferența de codor programator?
întrebare comună. Programatorul lucrează cu date. calcula suprafața camerei și a obține valoarea corectă stocată într-o intrare bază de date sub formă de valori, etc. Coder funcționează cu un afișaj vizual a datelor în funcție de aspectul: .. font de afișare zona camerei Arial, dimensiunea 18px și forma distanță roșu centrată pe pagină, fundal face gri și celule 20px mare, și așa mai departe. d.
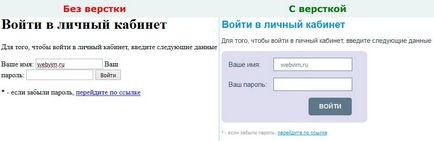
Aici este un exemplu de ieșire de date, fără aspect și munca styling coder:

Permiteți-mi să dau un alt exemplu. Pentru o analogie, ia în considerare un dulap cu rafturi și ustensile. Tacamuri - sunt variabile. cupa, sticla, vas ... Rafturi - o structura site-ului. Fără aspect este doar o cutie cu 4 pereți, care varfuite toate felurile de mâncare. Coder sarcină - pentru a face rafturi și să le aranjeze, astfel încât fiecare feluri de mâncare au fost în loc: plăci grele de mai jos, de la ochelari de mai sus. Sunt de acord, e frumos să meargă la bufetul în cazul în care totul este ordonat și să ia ceea ce trebuie (conținut) decât să sape într-o grămadă de gunoi.
Cerințe pentru typesetter
Acest lucru ar trebui să poată să spună și să știe coder:
- html știu Excelent și css;
- Pentru a fi în măsură să taie în aspectul (Photoshop cunoștințe de bază);
- Typeset cross-browser (site-ul care urmează să fie afișat în toate browserele în același mod);
- Aplicați aspect adaptiv (pentru site-urile de afișare corecte pe diferite dispozitive mobile, inclusiv ..);
- Să fie capabil să lucreze cu plug-in-uri pentru testarea și depanarea aspect.
Doriți să primiți articole de pe acest blog?