Asigurați-firefox-ul este mult mai rapid
Uneori, aceste browsere populare cum ar fi Mozilla Firefox începe să lucreze încet: va porni, încărcați fișierele de pagină. Acest lucru are mai multe explicații. Și acum vom vorbi despre modul în care pentru a remedia aceste probleme.
Ce metode se accelerează
Deci, Firefox, poate fi accelerat în mai multe moduri:
- browser-ul de pantofi. Eliminarea file inutile, extensii, plug-in-uri (sau off); curățare cookie-uri, istoricul, parolele și altele asemenea. Pentru mai multe informații despre Firefox curat pot fi găsite aici.
- Reducerea memoriei consumate de către browser.
- Creșterea numărului și interogarea viteza.
După finalizarea acestor pași, vă puteți bucura de o mișcare lină și de mare viteză a browser-ului. Dar cum să o facă. Voi explica acum.
browser-ul de încălțăminte
Pentru a curăța Mozilla Firefox va avea nevoie de:
Prin consumul de memorie optimizarea
Dacă cineva dintre cititori nu știu, atunci Mozilla are un modul special pentru o varietate de setări.
Sfat! Este „enter“. Dacă copiați doar va căuta această frază pe rețea.
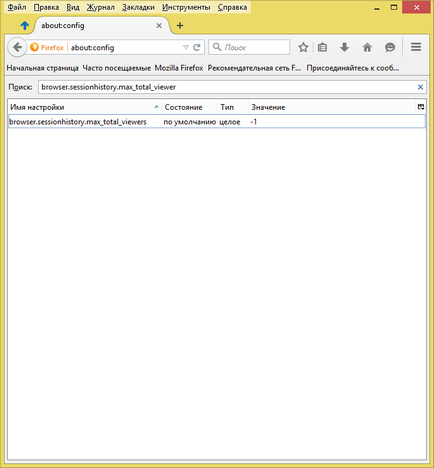
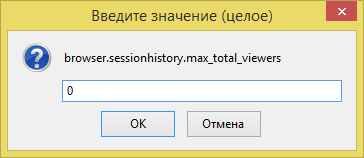
- Primul lucru pe care trebuie să faceți este să reducă cantitatea de memorie alocată cache. Pentru a face acest lucru, utilizați căutarea găsește șirul „browser.sessionhistory.max_total_viewer“ și setați-l la 0 (click dreapta - „Change“). Acum, faceți clic pe butonul „OK“.


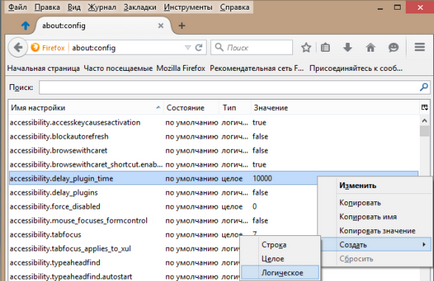
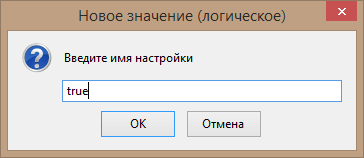
- Reducerea RAM împreună cu dimensiunea ferestrei (sau chiar și atunci când a contractat). În meniul contextual (click dreapta pe un spațiu gol al paginii) pentru a crea o valoare booleană adevărat.


- Acum, reduce numărul de informații umpluți privind returnarea „înainte / înapoi“. „browser.sessionhistory.max_entries“ parametru este setat la 10.

Creșterea numărului și viteza de trimitere a cererilor
Procedura este aceeași ca în paragraful precedent, modificați descrierea valorilor perametrov de mai jos:
- network.http.version (1.1) - Utilizarea HTTP v.1.1;
- network.http.keep-vie (true) - posibilitate de interogări multiple;
- network.http.pipelining.maxrequests (32) - Max cereri;
- nglayout.initialpaint.delay (0) - informații de pe web-server nu este tras, astfel încât - nu întârzie;
- network.dns.disableIPv6 - Dezactivați IPv6;
- content.notify.backoffcount (5) - Reducerea timpului după care o versiune incompletă a paginii este încărcată;
- ui.submenuDelay (0) - descărcare începe imediat, fără a descărca imaginile.
Este necesar ca toate informațiile. Sper că va fi util pentru tine. Mult noroc pentru toată lumea.