Am uitat despre toate stilurile de imprimare
Aaron Gustafson a cerut recent prin intermediul Twitter pentru a Indiegogo. în care a subliniat faptul că paginile lor sunt detaliate Ordine nepotrivite pentru utilizare într-o formă tipărită.
Am fost uimit când am văzut acest tweet - am dat seama că a trecut mult timp de când am optimizat stiluri de imprimare și nici măcar nu gândesc la verificarea lor.
Poate pentru că îmi petrec o mulțime de timp pentru a schimba dimensiunea ferestrei browser-ului, pentru a se asigura că site-urile mele funcționează perfect în toate dimensiunile și formele, și poate pentru că rareori imprima această pagină pentru tine. Indiferent de motiv, am uitat complet despre stilurile de imprimare, iar acest lucru este rău.
Am renunțat la imprimanta mea acasă pentru o lungă perioadă de timp, pentru că am crezut întotdeauna că se descompun după 10 minute de funcționare. Dar nu toată lumea este ca mine. - Heydon Pickering (Patterns Inclusive Design)
Dacă observați că vă aflați într-o situație similară, acest post te va ajuta într-o gustare rapidă a cunoașterii. Dacă nu au optimizat paginile lor de a imprima, următoarele sfaturi vă vor ajuta să începeți.
1. Conectați-vă la stilurile de imprimare
Alternativ, vă puteți conecta la stiluri HTML, dar va fi nevoie cerere HTTP suplimentare.
2. Testarea
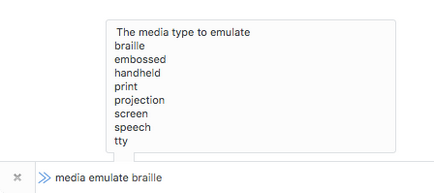
Pentru stiluri de depanare pentru imprimare în Firefox, deschide panoul de proiectare (Shift + F2 sau meniul Instrumente> Web Developer> Bara de instrumente pentru dezvoltatori), introduceți în mass-media de intrare de câmp emuleze de imprimare și apăsați enter. Fila activă la repornirea sistemului va funcționa ca și în cazul în care tipul de suport este de imprimare.

stiluri de emulare pentru imprimarea în Firefox
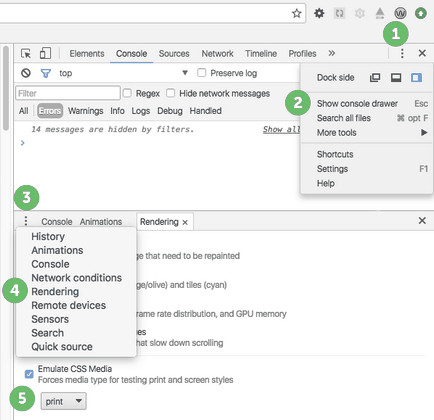
În Chrome Instrumente de dezvoltare, deschis (Cmd + Opt + I (MacOS) sau Ctrl + Shift + I (Windows) sau meniul Vizualizare> Dezvoltator> Instrumente pentru dezvoltatori) și consola de afișare, deschideți panoul de redare și meniul Emulare CSS Media, selectați Print.

Stilul Emulation Print în Chrome
3. Unități absolute
Unitate de măsură absolută este rău pe ecran, dar este mare pentru imprimare. Stilurile pentru imprimarea utilizarea lor este complet sigur și chiar recomandat să folosiți o unitate, cum ar fi cm. mm. în. pt, sau PC.
4. Reguli specifice pentru pagini
Puteți seta proprietăți care sunt specifice paginii tipărite, cum ar fi dimensiunea, orientarea și marjele utilizând directiva @page. Acest lucru este foarte util dacă doriți să aveți toate paginile au fost definite marje.
Directiva @page face parte din caietul de sarcini Paged Modulul Media. care are astfel de lucruri minunate ca abilitatea de a selecta primele pagini care urmează să fie imprimate, sau pagini goale, elemente de poziție în colțul paginii, și mai mult. Acesta poate fi folosit chiar și pentru a imprima cărți.
5. pauze pagina de gestionare
Din moment ce pagina imprimată, spre deosebire de paginile web nu sunt nelimitate, conținutul va fi împărțit între pagini. Avem 5 proprietăți pentru a controla modul în care se produce acest lucru.
de pagină înainte de a elementului.
Dacă dorim ca elementul a fost întotdeauna în partea de sus a paginii, putem seta pauza fortata pagina de regula pagina-break-înainte.
pagina pauză după elementul.
Regula pagina-break-după ce ne permite să accelereze sau să dezactivați pauze de pagină după elementul.
de pagină în interiorul celulei
Această caracteristică este utilă în cazul în care aveți nevoie pentru a evita o pagină de pauză în interiorul elementului.
Văduvele și orfanii (siruri agățate)
Uneori, nu aveți nevoie de un control pe o întrerupere de pagină, dar cel mai important control asupra modului de multe linii vor fi afișate pe curent precum și pe pagina următoare. De exemplu, în cazul în care ultima linie a paragrafului nu se potrivește pe pagina curentă, pagina următoare va fi mutat împreună cu penultima. Acest lucru se datorează faptului că văduvelor respective implicite de proprietate 2. Putem schimba.
Dacă ne confruntăm cu cealaltă parte a acestei probleme și am pus doar prima linie a unui paragraf pe pagina curentă, atunci întregul paragraf va începe pe pagina următoare. Orfanii este responsabil pentru această proprietate și valoarea sa implicită 2.
Acest cod înseamnă că un minim de 3 linii ar trebui să fie plasate pe pagina curentă, la un paragraf nu este transferat la următoarea.
Nu toate aceste proprietăți și valori vor funcționa în orice browser-ul, aveți nevoie pentru a verifica stiluri de imprimare în diferite browsere.
6. Reset Stiluri
Este logic pentru a reseta imprimarea unor stiluri, cum ar fi culoarea de fundal. box-umbră și culoare.
Print Stiluri este una dintre puținele excepții atunci când se utilizează cuvântul cheie! Important este destul de normal.
7. Eliminarea conținutului opțional
Sunteți, în principiu, pot apărea numai conținutul principal, și ascunde orice altceva:
referințe imprimate sunt inutile dacă nu știi unde se duc.
Desigur, aceasta va fi arătată tuturor: referințe relative, link-uri absolute, ancore și așa mai departe. Opțiunea următoare va funcționa cel mai bine:
Se pare o nebunie, știu. Aceste linii de lucru, cum ar fi aceasta: valoarea atributului href este afișat lângă orice referință, care este, în cazul în care începe cu http. dar nu duce la mywebsite.com noastre.
9. Print Transcrieri abrevieri
Abrevierile ar trebui să rândul său, în jurul elementului indicând titlul atributului decriptare. Este logic să-l imprimat.
Imprimarea 10. Context
De obicei, browsere nu imprimă culorile de fundal și imagini de fundal, dacă nu le specificați în mod explicit. Există o caracteristică standard de imprimare color-regla. permițând să treacă peste setările implicite pe unele browsere.
11. interogări media
Dacă scrie interogări media ca în acest exemplu, ține cont de faptul că stilurile din interogare mass-media nu va fi utilizat pentru imprimare.
Ați putea întreba de ce? Deoarece regulile CSS se aplică numai în cazul în ambele condiții: min-lățime este 48em. Tip media - ecran. Dacă scapi de ecran de cuvinte cheie. interogarea media va lua în considerare doar o valoare-min lățime.
Imprimarea 12. Card
Versiunile curente ale Firefox și Chrome sunt capabili de a imprima carduri, dar Safari nu. Unele servicii oferă o hartă statică. care pot fi imprimate în locul originalului.
13. QR-coduri
Articolul de la Smashing Magazine are câteva sfaturi utile. Una dintre ele este crearea de QR-coduri pentru paginile imprimate pe care utilizatorii nu trebuie să introduceți adresa URL completă pentru a accesa pagina.
Supliment: sigiliu pagini neoptimizate
În timpul cercetărilor mele, am găsit un instrument excelent pentru a ajuta la paginile neoptimizate când se imprimă. Cu Printliminator puteți elimina elemente nedorite, pur și simplu făcând clic pe ele.
Apendicele 2: Gutenberg
Dacă sunteți în căutarea unui cadru, aveți posibilitatea ca Gutenberg. ceea ce face optimizarea de pagini un pic mai ușor.
Apendicele 3: Hartija
Acesta este un alt cadru pentru crearea de stiluri pentru imprimarea de pe Vladimir Carrera.